With MDriven Turnkey, it is easy to construct public Rest services of strict model-typed data as defined by a ViewModel as described here.
Sometimes you may, however, need to receive data in a post that is unknown at design time.
One specific scenario we have seen was the integration of the Texture-online-editor. This editor will post all the document data as several form files, but we do not know the names of these files or their number at design time.
To handle this case, we have introduced the following pattern:
Having a ViewModel (With RestAllowed=true) and posting data to it, the following "contract" is now available (2019-07):
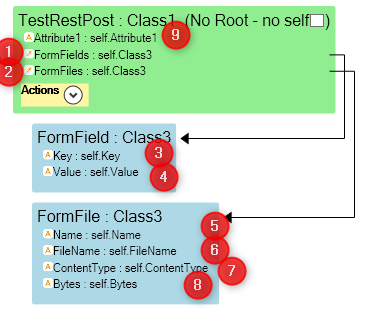
If a mutable (possible to change) multilink column named FormFields(1) is found - posted from fields NOT found as named columns (in this example, Attribute1(9) will match the form field for Attribute1 - and thus Attribute1 will not be left to handle with FormFields) it will create new objects and Key(3) and Value(4) columns will get populated with the form field values.
Also, FormFiles(2) can be a mutable multilink. If found, we will add new objects to the association and populate the following attributes - if found, from posted files: Name(5), FileName(6), ContentType(7), and Bytes(8).
The Bytes property must be Blob or Blob? - all other properties are strings.
Noteworthy: We make no effort to merge values into the link - all values for FormFields and FormFiles are added as new objects for each post. You may create actions in the ViewModel. Actions placed before columns will be executed before the application of data, while actions placed after columns will be executed after the application of data. You can use this to clear, move, interpret, or otherwise act on data received in the post.
Example Code
We used the following c# to verify this function:
MemoryStream ms = new MemoryStream();
ms.Write(new byte[10] { 1, 2, 3, 4, 45, 5, 6, 7, 8, 9 }, 0, 10);
ms.Position = 0;
HttpClient c = new HttpClient();
var content = new MultipartFormDataContent();
content.Add(new StringContent("Ticks:"+DateTime.Now.Ticks.ToString()), "Attribute1");
content.Add(new StringContent("hello"), "thename");
content.Add(new ByteArrayContent(new byte[10] { 1, 2, 3, 4, 45, 5, 6, 7, 8, 9 }, 0, 10), "thename", "somefilename.txt");
var streamcontent = new StreamContent(ms);
streamcontent.Headers.ContentType = new MediaTypeHeaderValue("text/html");
content.Add(streamcontent, "thename3", "thefilename.WithExtension");
var res = c.PostAsync("http://localhost:5052/TurnkeyRest/Post?command=TestRestPost&id=1!0", content).Result;
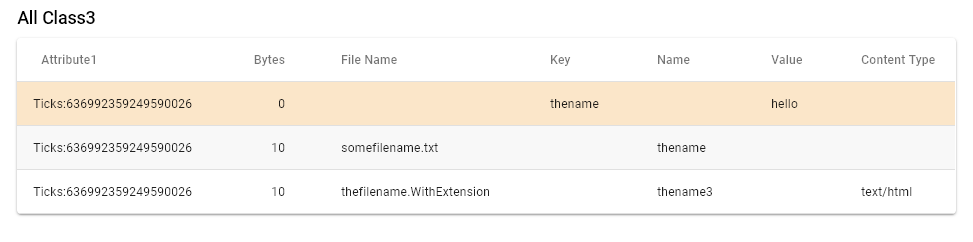
The above code resulted in this output:
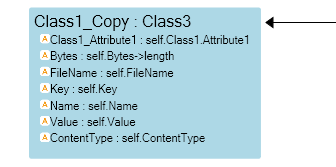
The data was displayed from a ViewModel looking like this: